October 2023 Release – one of the biggest ever!
Our product team has outdone themselves. Again. Condensed list of new features can barely fit in two pages! And all of that – in one quarter!
Some ten-times bigger organisations😉would deliver less in a year than AttackForge engineers did in a single quarter! This is how great our engineers are!
This release builds upon AttackForge flagship qualities – ease of use, flexibility, and customer-driven focus.
Let’s get into it:
Vulnerability Form Builder.
This is truly next-level on top of custom fields and form logic.
Custom form sections – making customization of Vulnerability Form even simpler.
Improved Vulnerability Form view.
ReportGen v2.8
ReportGen CLI tool and NodeJS library – including support for Combined Reports.
New Options and New Styles.
Charts can be used in loops.
Advanced Access Control for Writeup libraries
Different levels of access control for each Writeup library.
Access control based on Roles, Groups or Users.
New Rich-Text fields in every form
Remediation Notes
Vulnerability Notes
Project Workspace Items
Test Cases: Details and Execution Flows.
Abuse Cases
Test Case Notes
Ability to import Test Suites from JSON, CSV, and AttackForge Community
New pre-packaged Test Suites – all you need to start using AttackForge immediately:
OWASP Web Security Testing Guide Version 4.2
OWASP Application Security Verification Standard (ASVS) Version 4 – Level 1, Level 2, and Level 3
OWASP Mobile Application Security Testing Guide (MASTG) Version 2 – Level 1 and Level 2
OSSTMM Version 3 – Human, Physical, Wireless, Telecommunications and Data Networks Security Testing
Ability to import Writeup libraries from JSON, CSV, and AttackForge Community
I have barely got halfway through… Cup of tea – and I will keep going…
New File Uploads & Inline Images capabilities.
You can upload files and images – and set inline for Remediation Notes, Writeups, Test Cases and Test Case Notes
User Experience Enhancements
Filters, Sorting, and overall State of Tables is preserved.
Responsive Design supports Narrow and Wide 4K Screens.
Ability to access Entire Asset Tables on Project Create or Project Scope.
Ability to suppress Email Notifications on Review Notes.
Drag-and-drop table settings.
Preview images (by clicking on them)
Edit Remediation Notes and Test Case Notes
New columns for vulnerability, test case and user tables.
View linked Project Request from Project, and vice-versa.
Edit Test Cases from the Project Test Case page.
Improved Vulnerability Import.
Support Centre Is Now More Accessible
Ability to perform Bulk Actions in more places in the application.
Many new REST and Event API endpoints.
Two new video tutorials added to our YouTube channel
And I did not even include everything in this list…
Our SaaS customers can already enjoy the new features. I encourage our On-Premises customers to update their AttackForge tenant!
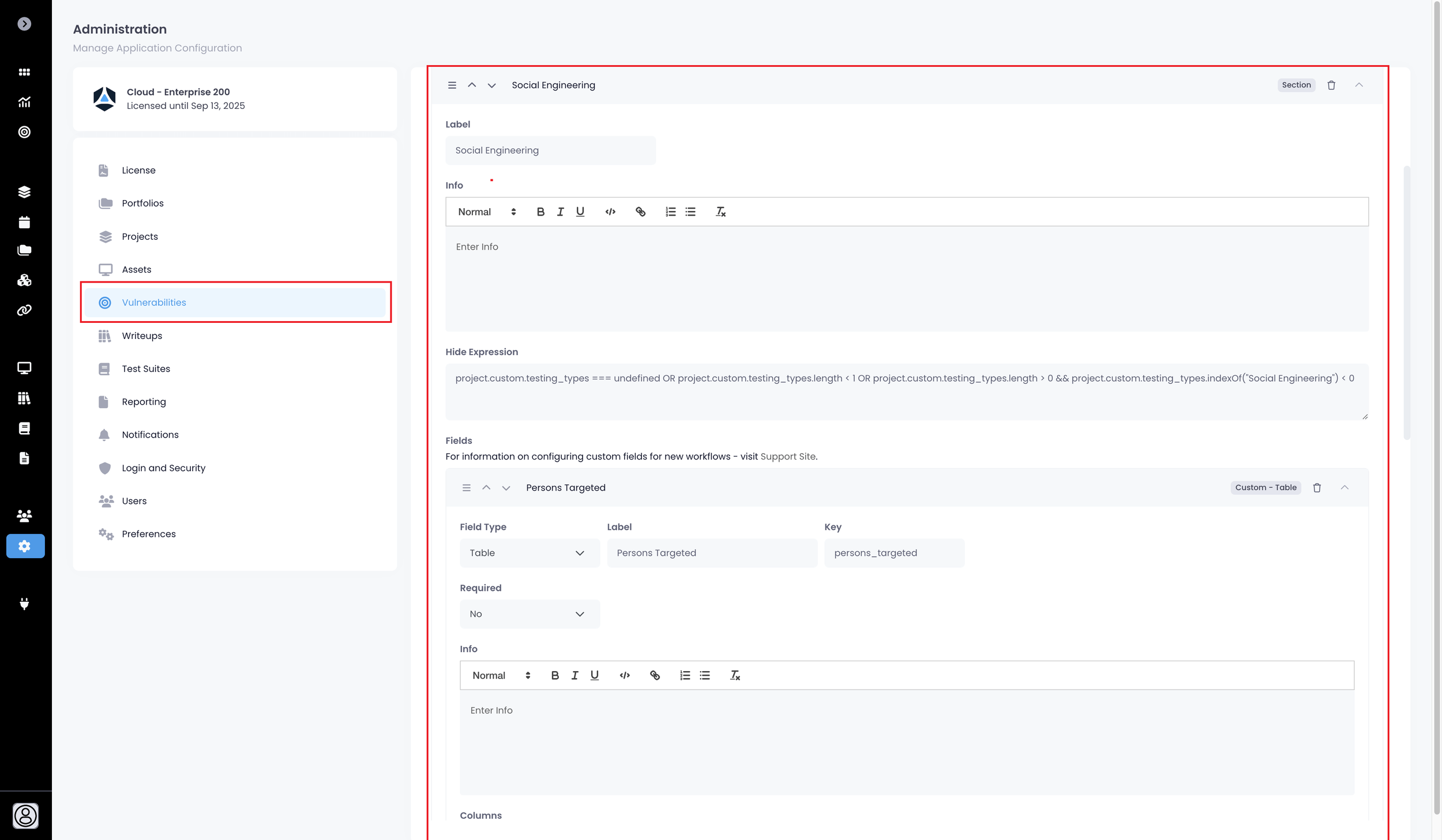
Vulnerability Form Builder
AttackForge had custom fields and custom form logic for a few years. That allowed our customers to adapt their AttackForge tenant to their specific needs. Through this time, we got excellent feedback – and our engineers built upon that!
Please welcome one of the most requested and highly anticipated features – Vulnerability Form Builder!
You can now build Vulnerability form for all sorts of vulnerabilities – across every aspect of security (and beyond)!
You now have full control over how you capture vulnerabilities:
Re-arrange all your existing fields into your preferred display order.
Create custom form sections, and group and order your fields into those sections.
Re-name and re-order existing sections.
Use logic to control visibility of various sections and fields - based on entered values, such as the testing types assigned to the project.
Improved vulnerability page view - to save screen space and match preferred user experience.
Vulnerability Form Builder gives unprecedented levels of customization when it comes to how you want to create, edit, and view vulnerabilities in AttackForge.
You can arrange fields into custom sections – for better visual presentation, and for simpler control over what is, or is not, presented.
You can use custom sections and fields for different types of security testing, for example red team assessments, pentests, configuration reviews, code reviews, social engineering, etc.
You can combine sections and fields and choose when you want them to be displayed.
For example - your project might include various elements – web application, infrastructure, and mobile application testing. You can build your Vulnerability form to show only the relevant sections and fields based on the types of testing assigned to the project.
AttackForge allows you to completely re-arrange all your fields and sections! Don’t want to follow the standard layout? No worries, adjust it to how YOU want it - to highlight the most important information for your remediation teams and customers.
You can use Hide Expressions on sections – just as you did for Custom fields.
Use logic to show and hide different vulnerability sections and fields based on, for example, the testing types assigned to the project.
This means you can create truly personalized vulnerability forms which are relevant to your projects!
We have learned from our customers – especially Enterprise customers – that they have very specific requirements when it comes to the information they collect.
This release has proven (again) that AttackForge enables our customers to shape their AttackForge tenants to satisfy those requirements!
ReportGen v2.8
Each AttackForge release comes with a massive update for AttackForge ReportGen: The ultimate pentest reporting tool!
This release includes:
the much-requested and much-anticipated ReportGen Command Line Interface (CLI) tool.
ReportGen NodeJS library.
support for testing your Combined Report templates.
New option, two new styles; and
Support for charts inside loops - adding even more power to your reports!
Introducing ReportGen CLI and NodeJS library
AttackForge ReportGen CLI tool and the library was so exciting for us and for AttackForge customers – that I have posted about it separately in this blog: https://blog.attackforge.com/blog/reportgencli .
Here is the abbreviated version below.
AttackForge customers integrate AttackForge with their Enterprise tools. This integration often requires generation of reports without interactive access to AttackForge. The most frequent example is automatic generation of reports followed by delivering the report to ticketing, or document exchange, or email system. All without interactive access to AttackForge platform.
The ReportGen CLI tool is ideal for such tasks.
The ReportGen NodeJS library is ideal for people who want to use ReportGen as a library to build custom reports natively in their own code.
You can download ReportGen CLI and NodeJS library directly from NPM.
Combined Reports now supported by AttackForge ReportGen
This release adds support for Combined Reports to ReportGen. Now our customers can use the ReportGen browser tool to create, test and debug ReportGen templates for Combined reports.
Combining reports allows users to build one report from multiple projects (by neatly combining multiple project JSON files) - to create a single report using data from multiple projects. For example, you can seamlessly build a single report across the entire year of testing.
For more information on Combined Reports, visit the Support Centre.
Improved Writeup Access Controls
Writeups libraries got full blown access control.
Why? Because Writeups, like many other pieces of information, should be accessed on a Need-to-Know basis. AttackForge had a special privilege – Library Moderator – to achieve that. Now our engineers implemented the full Subject-Object-Access Right model for Writeup libraries.
Administrators can now assign View or Edit access to every Writeups library, including the Main, Imports, Project, and Custom libraries. This means you can give people access to see writeups in a particular library, to perform a particular activity.
You can assign View access to allow users to see the writeups, link them to their vulnerabilities, and/or create derivatives in a library they have Edit access to.
Access to libraries can now be assigned to any user based on their Role, Group membership, or individually.
If you are using Groups (as I would advise you to do), you can now assign those groups to the libraries – making Writeups library access control much simpler.
You also no longer need to assign the Library Moderator role. The new Writeups access controls will be applied based on your configuration settings, without having to change any user’s personal settings or user role.
New File Uploads & Inline Images
You can now set inline images from uploaded files and evidence nearly everywhere -
Writeups
Remediation Notes
Test Cases
Test Case Notes
This means you can now:
Include images, diagrams, and illustrations to support your vulnerability descriptions, attack scenarios and remediation recommendations within your writeups in Writeup libraries.
Capture your remediation evidence in your remediation notes - for every round of retesting. Your engineers and customers can upload evidence and screenshot too – making communications between engineers and security team easier!
AttackForge users can also:
Include images/diagrams/illustrations to clarify the test case details and execution flows. And do it one-time when creating the test case in your library!
Also – use images to capture your test case evidence directly against the test case notes.
And yes – all that functionality is available in reports and accessible via the Self-Service APIs.
New Rich-Text Fields
Everybody prefers Rich-Text to Plain Text (except for those like me – who prefers Cypher Text 😉). Our AttackForge customer community asked for it, and now it’s here.
Rich-text fields are now supported in more places in application - and rendered in reports and accessible via the Self-Service APIs:
Remediation Notes
Vulnerability Notes
Project Workspace Items
Test Cases: Details field and Execution Flows
Abuse Cases
Test Case Notes
Make sure to update your reporting templates to use the {@..._styled} variation of the relevant tag, to ensure it renders as rich text in your reports.
Thank you for all of you – who read it that far! This post is much longer than usual – and I have not covered it all yet… Please check the Release notes for the full list of features!